In diesem Blog-Beitrag lernst du verschiedene Möglichkeiten kennen, wie du Grafiken in ein Splunk Dashboard einbauen kannst.
Wir empfehlen dir, das begleitende YouTube-Video „Grafiken in Splunk Dashboards einbauen – Splunk in 5 Minuten“ anzusehen, um visuelle Beispiele und eine detailliertere Erklärung zu erhalten.
Option 1: Simple XML Dashboard mit Zugriff auf das Dateisystem des Splunk Search Heads
Wenn wir Zugang zum Dateisystem des Splunk Search Heads haben, können wir die Grafik-Datei in das App-Verzeichnis hochladen. Nehmen wir an, wir erstellen ein Dashboard in der App Search and Reporting, dann laden wir die Graphik in das folgende Verzeichnis hoch: $SPLUNKHOME/etc/apps/search/appserver/static. Falls dieses Verzeichnis in der App nicht existiert, legen wir es an und achten darauf, dass sowohl das Verzeichnis wie auch die später hochgeladenen Dateien dem Benutzer gehören, der auch Splunk betreibt. In diesem Beispiel laden wir das Logo der Firma hoch, also hier die Datei mit dem Namen BC_Logo_Standard.png.
Dann erstellen wir ein Simple XML Dashboard mit einer einfachen Suche. Der Quellcode sieht dann z.B. so aus, die Standardwerte für die Formatierung haben wir der besseren Lesbarkeit wegen entfernt:
Wenn wir nun das Logo unserer Firma oben rechts platzieren wollen, fügen wir eine weitere Reihe mit folgendem HTML-Code oben ein:
Wichtig: Bitte beachtet, dass der Pfad zu der Graphik hier mit /static/app/ geführt wird, während der eigentliche Pfad im Betriebssystem /apps/>/appserver/static lautet.
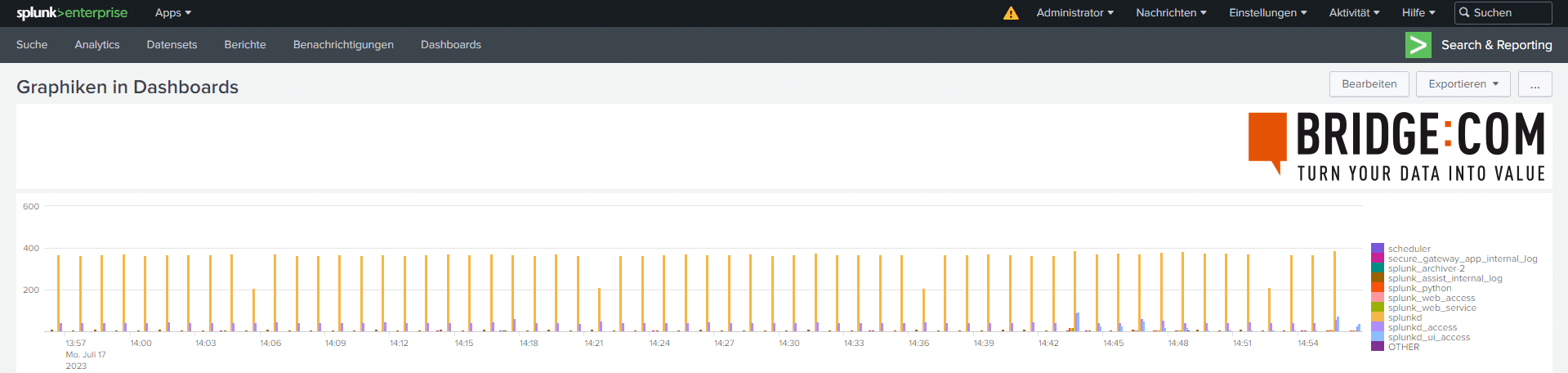
Nun sieht das Dashboard so aus:

Option 2: Simple XML Dashboard ohne Zugriff auf das Dateisystem des Splunk Search Heads
In manchen Fällen haben wir aber keinen Zugriff auf das Dateisystem des Splunk Search Heads. In diesem Fall können wir zumindest einfache Graphiken in eine Base64-Kodierung umwandeln und einfach in den Quelltext des Dashboards eintragen. Dazu besuchen wir eine Webseite, die unsere Graphik in einen base64-Code umwandelt, wie z.B. https://www.base64-image.de/. Das erzeugt eine sehr lange Zeichenkette, die gekürzt in etwas so aussieht:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAABLcAAAEXCAYAAABf3KZHAAAACXBIWXMAAC4jAAAuIwF4pT92AAAgAElEQVR4nO3dTVIdR9bw8...
Diesen Code können wir dann im Dashboard wieder in einem HTML-Element einsetzen:
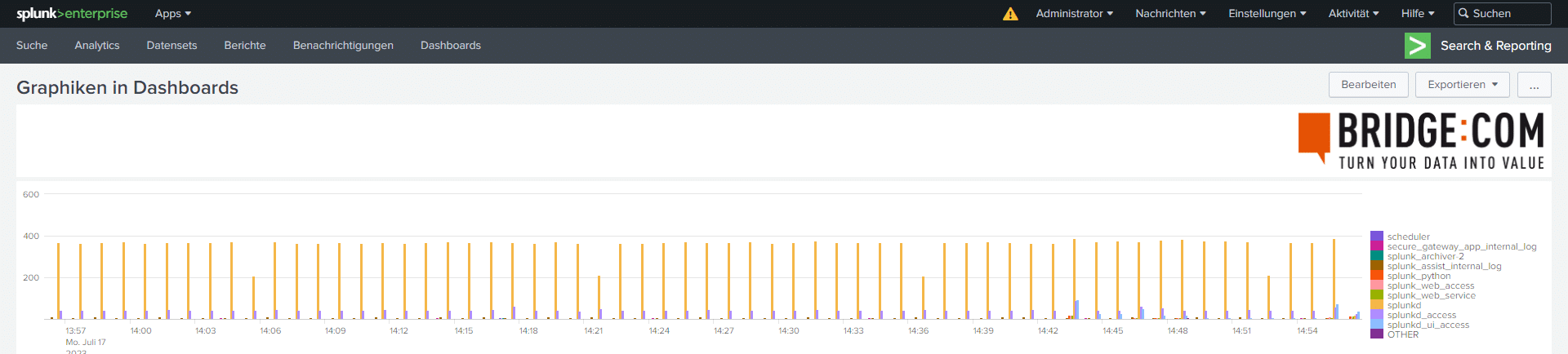
Nun sieht das Dashboard so aus, ganz ohne Zugriff auf das Dateisystem:

Wichtig: Bitte beachtet, dass diese Grafiken beim Versenden eines Dashboards per EMail evtl. nicht übernommen werden, weil die Funktion sendemail in Splunk Graphiken nicht wie erwartet verarbeitet wird.
Option 3: Studio Dashboard
In Dashboard Studio werden Grafiken derzeit nur im ‚absoluten‘ Layout unterstützt. Es bietet eine breite Palette an Funktionen, die über Drop-Down-Menüs ausgewählt werden können.
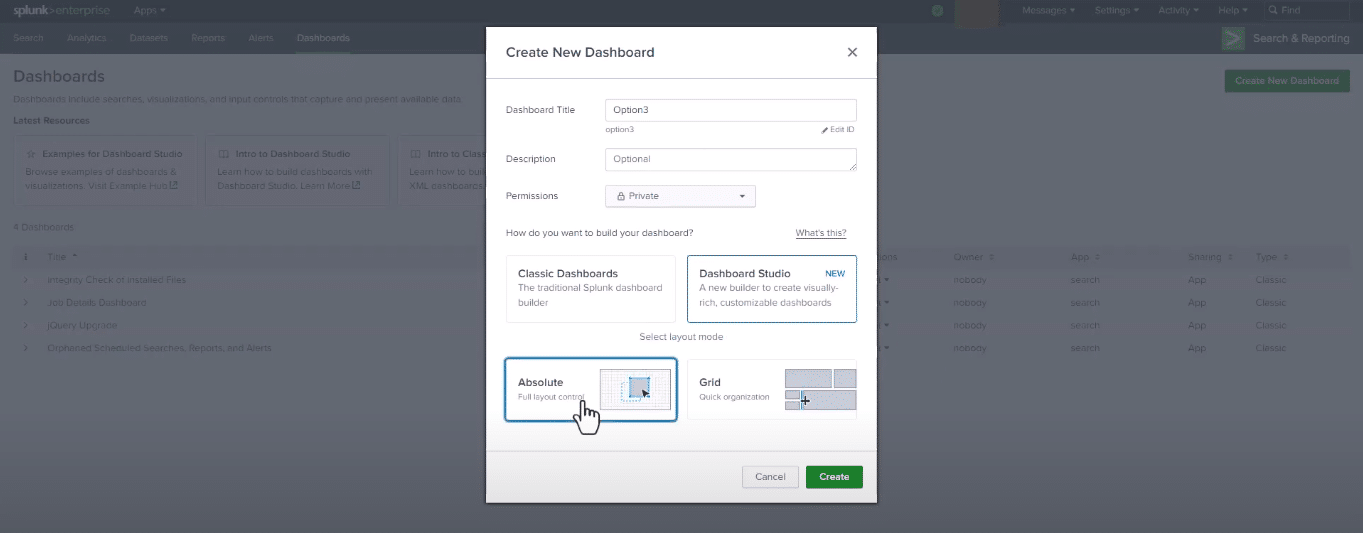
Wir erstellen wieder ein neues Dashboard und wählen diesmal „Dashboard Studio“ und das „Absolute“ Layout aus:

Zuerst wählen wir einen weißen Hintergrund, um ein mit den vorherigen Optionen vergleichbares Ergebnis zu erhalten. Wir klicken auf das ‚Add Image‘-Symbol (obere Leiste) und können dann die Bilddatei einfach per Drag & Drop hochladen oder durch das Dateisystem navigieren und die entsprechende Datei auswählen. Die Größe der Bilddatei lässt sich einfach durch Vergrößern oder Verkleinern anpassen oder wir geben die Maße ein, wenn es ganz genau sein soll. Genauso einfach ist es auch mit der Position, entweder wir ziehen das Element an den gewünschten Ort oder geben die X- und Y-Position genau an.
Das Säulendiagramm wählen wir ebenfalls aus dem Dropdown-Menü aus und können hier einfach die Suche sowie den Titel angeben. Die Größe und Position lässt sich ebenfalls wie bei der Bilddatei flexibel anpassen.

